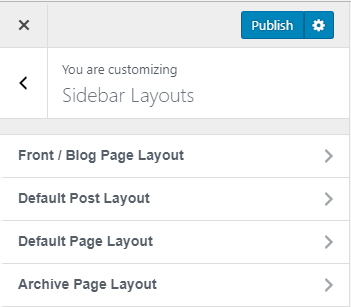
Attire comes with all of the basic layout options. You can find the option for single post/page layout from Customize >> Sidebar Layouts. There are all generic layout options available, Which can be overridden by in Page layout options (Page Settings Metabox). After selecting a sidebar layout you have to assign sidebar/widget area from dropdown. You can also change the width of sidebar by column number.

Changing Sidebar on Front / Blog Page:
Control your sidebars in front/blog page from Customise >> Sidebar Layouts >> Front / Blog Page Layout.
Step 1: Select a layout from the sidebar layout. The dark section indicates the sidebar module. There are 5 different sidebar layout options available and first one indicates no sidebar.

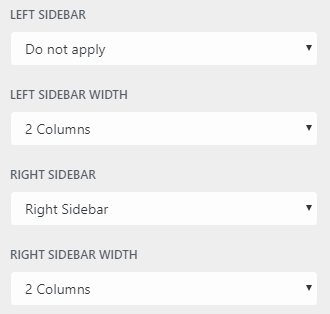
Step 2: Select the specific sidebar from the drop-down to display. You can control the sidebar width by columns number.

Post Layout, Page Layout and Archive Layout – Same as Front / Blog Page except these applies in their respective pages.
Attire comes with all of the basic layout options. You can find the option for single post/page layout from Customize >> Sidebar Layouts. There are all generic layout options available, Which can be overridden by in Page layout options (Page Settings Metabox). After selecting a sidebar layout you have to assign sidebar/widget area from dropdown. You can also change the width of sidebar by column number.
Changing Sidebar on Front / Blog Page:
Control your sidebars in front/blog page from Customise >> Sidebar Layouts >> Front / Blog Page Layout.
Step 1: Select a layout from the sidebar layout. The dark section indicates the sidebar module. There are 5 different sidebar layout options available and first one indicates no sidebar.
Step 2: Select the specific sidebar from the drop-down to display. You can control the sidebar width by columns number.
Post Layout, Page Layout and Archive Layout – Same as Front / Blog Page except these applies in their respective pages.
Shafayat